HTML 4.01とXHTML 1.0とHTML 5、どれを選択すべき?
現在よく使われているDOCTYPE型宣言は、HTML 4.01、XHTML 1.0、そしてHTML 5の3種類です。それぞれの違い等について説明します。
はじめに
Expression Web 4でのドキュメントの型宣言は、HTML 5にも対応しています。かつて、HTML 5はまだメジャーではなく、どのブラウザーでも対応させるためのJSファイルの読み込みなどの設定が必要でした。
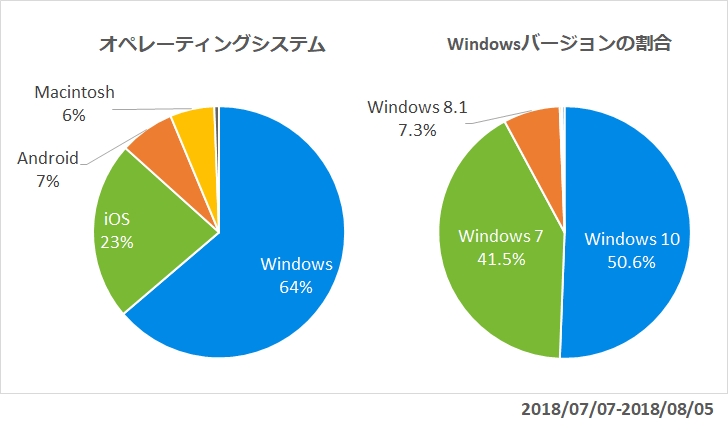
そこで、ここ最近のユーザーの傾向を知るために、メインサイト wanichan.com における、2018年7月7日~8月5日のGoogle Analyticsデータをグラフ化してみました。

このように、今ではスマホやタブレットなどのモバイル端末からの閲覧が目立つようになり、主用となるWindowsのバージョンもWindows 10やWindows 7が大半を占めています。
はてなブログ等のブログサービスにおいても今ではHTML5が主流になっています。
HTML or XHTML?
モバイルでも表示スピードを上げるには、できるだけ無駄のないコードにしたいものですね。
- HTML
- HTML 4.01までは古いブラウザーでもOK
- 閉じタグが不要
- HTML 5ではさらにコードがシンプルにできるが、新しいタグでは古いブラウザーが解釈できない
- XHTML
- XML宣言が必要だが、IE6では互換モードになる(UTF-8の場合はXML宣言を省略可能)
- 閉じタグが必要
- HTML 4.01の一部のタグや属性は旧式のものとして認識され、Expression Webのコードビューでエラー表示となる
HTMLは閉じタグが不要だけれども、XHTMLは閉じタグが必要で、XML宣言も必要となります。その分、HTMLコードサイズが大きくなります。
もし、とにかくシンプルなコードにしたい場合は、最新のHTML 5にした方がいいと思います。
HTML5のメリット
2007年にiPhoneが登場しましたが、iOSはFlashをサポートしていませんでした。2010年にiPadを発表しましたが、Appleは今後一切Flashはサポートしないと発表し、HTML5を積極的に採用するというスタンスを明確にしたのです。では、そのHTML5にすることにより、どんなメリットがあるのか箇条書きにまとめてみましょう。
- パソコン、スマホ、タブレットといったさまざまなデバイスでもマルチに対応できる
- 人間だけでなく、コンピュータにとっても読みやすい文書になる
- 動画や音声、グラフィックの描画が簡単に実装できる
Web標準は、今ではHTML5にシフトしているといえるでしょう。
IE6~8でも対応するために
Windows XPといった古いパソコンを占める割合はほぼゼロに近いので、あえて対策する必要はないと思いますが、IE6~8でもHTML 5で記述されたレスポンシブWebデザインのサイトを正しく表示するために、念のため以下のコードを<head>と</head>の間に記述すればOKです。しかし、対応していないブラウザーはIE6~8だけではなかったように記憶していますが、具体的にどのブラウザーのバージョンがダメなのか思い出せません(汗
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]-->