モバイルユーザビリティを考える
携帯端末からのウェブ トラフィックが世界中で増加しています。また、空き時間にスマホから閲覧して、時間を改めて再び訪れる傾向にあります。そこで、モバイルユーザビリティの概要について説明します。
はじめに
メインサイト www.wanichan.com の運営だけで精いっぱいだったので、xweb.wanichan.jp をしばらく放置していたところ、2015/01/20 (火) 22:26 に Google ウェブマスターツールチームより以下のメールが届きました。
|
メッセージ タイプ: [WNC-451500] |
||||||
|
https://xweb.wanichan.jp/ のウェブマスター様 Google のシステムは、貴サイトの 63
ページをテストし、そのうちの 100% に重大なモバイル
ユーザビリティ上の問題を検出しました。この 63 ページの問題の影響で、モバイル
ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google
検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。 この問題の修正方法:
ご不明な点がある場合
|
2010年に開設しましたが、当時はまだモバイルユーザビリティについて問われる時代ではありませんでした。ただ、Web標準のサイトの構築をしましょう、という風潮だったように記憶しています。
モバイルユーザビリティとは
Google ウェブマスターツールによると、モバイルユーザビリティとして以下のポイントを挙げています。
- 端末の画面サイズに合わせて調整される、定義済みの表示領域(「ビューポート」)。
- ユーザーが水平方向にスクロールしたり画面をピンチしたりしなくてもページ全体を表示できる、ビューポート内でフローするコンテンツ。
- 小さな画面でも読みやすい、拡大縮小が可能なフォント。
- ボタンなどの要素同士が十分離れている、タップしやすい要素。
- モバイル対応技術を駆使した、視覚デザインとモーション。
![]() 詳しくは
モバイル ユーザビリティ - ウェブマスター ツール ヘルプ をご覧ください。
詳しくは
モバイル ユーザビリティ - ウェブマスター ツール ヘルプ をご覧ください。
単純にWebページを作成しただけでは、モバイルユーザビリティの条件をクリアできません。ビューポートが980ピクセル等に設定されて、画面内で縮小表示されます。
ましてや、テーブルレイアウトやフレームページなんてものは「もってのほか」なのです。
従来のWebデザインの手法では、テーブルレイアウトでも十分よかったのですが、そのテーブルレイアウトで作成されたページはスマホでは見づらいのです。まあ、指で画面をピンチして拡大表示すればいいって話もありますが、テーブルレイアウト自体、ページ表示に時間がかかるため、スマホユーザーは待っていられずすぐに離脱してしまう恐れがあるので注意が必要です。
モバイルユーザビリティに準拠するメリット

メインサイト www.wanichan.com は2014年にモバイルフレンドリーのサイトにリニューアル済みです。当初はほとんどデスクトップからのユーザーだったのでスマホ対応は不要と言われましたが、そんなサイトでも徐々にスマホからのアクセスが増加し、とりわけ、平日の夜間や休日にはスマホからの閲覧者の割合が3割以上になることもあります。
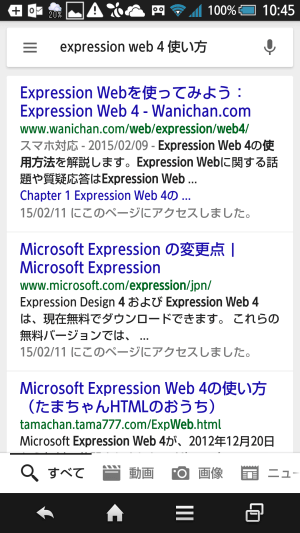
スマホから「Expression Web 4 使い方」をキーワードに検索してみると、メインサイトには「スマホ対応」というフラグがついています。一方、マイクロソフトの公式サイトはスマホ対応されていないため、そのフラグが付いていません。
モバイルフレンドリーにしたことで、家にパソコンはないけどスマホは持っている、といったユーザーを取り入れることができました。さらに、移動中でパソコンを広げられないけどスマホは使えるといった場合にも対応できるので、結果的にユーザー数が増えてページビューが増加しました。
より多くの人たちに見てほしいという願望をかなえるためには、モバイル対応が必要不可欠なのです。