Expression Web サンプルテンプレート
Expression Web 4で作るかんたんスマホ対応サイト
最終更新日時:
2020/07/20 13:38:51
初心者向けにレスポンシブWebデザインのサンプルテンプレートを配布します。よかったらダウンロードしてご活用ください。
使い方
ダウンロードボタンをクリックしてZIPファイルを展開し、作業中のサイトにindex.html、master.dwt、および、style.cssの3つのファイルをインポートした後、index.htmlやmaster.dwtをExpression Web 4で開いた場合は、基本レイアウトで表示されます。

ブログ風シンプルデザイン (HTML5版)
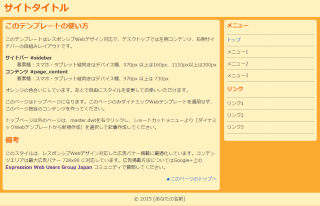
はてなブログで使われている、HTML5に対応したCSSを流用しています。後で各自でカスタマイズしやすいように、とにかくシンプルにしました。段組みレイアウトの場合、サイドバーを300pxにし、300ピクセル幅のレクタングル広告の掲載を可能にしました。
- サイドバー #sidebar
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1024px以上は300px
- コンテンツ #page_content
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1024px以上は660px、1124px 以上は 730px
なお、ダイナミックWebテンプレートでは、以下の3か所に編集可能な領域を指定しています。必要に応じて編集可能な領域の追加や削除を行ってください。
- topic_path
- パンくずリストを配置する領域です。
- content
- <article>タグを配置する領域です。ここで更新記事を書いていきます。
- related
- <aside>タグを配置する領域です。ここで関連情報を書いていきます。
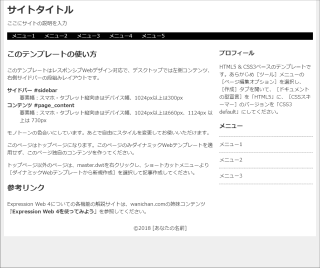
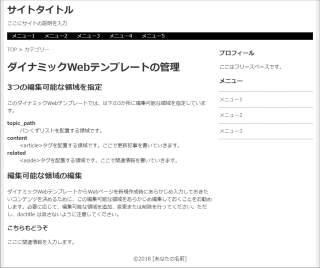
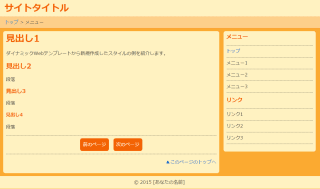
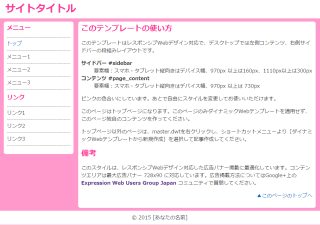
左コンテンツ、右サイドバー
ヘッダーと横並びメニューバーは左寄せにしています。横並びメニューはinline-blockで実装しています。
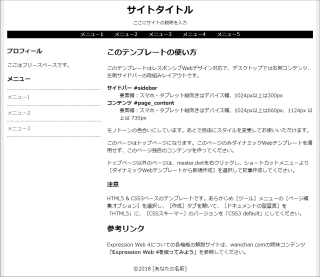
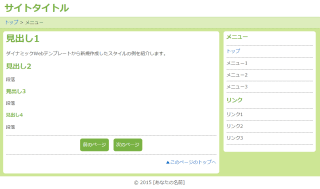
左サイドバー、右コンテンツ
ヘッダーと横並びメニューバーはセンタリングにしています。横並びメニューはinline-blockで実装し、センタリングしています。
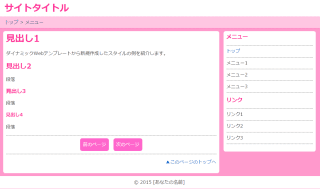
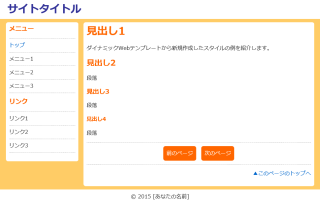
HTML 4.01 T版
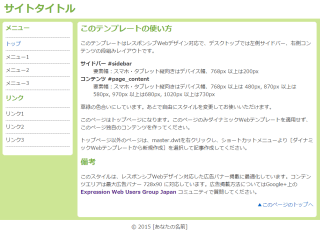
左メインコンテンツ、右サイドバー
記事がメインのサイトにおすすめのレイアウトです。
- サイドバー #sidebar
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1008px以上は300px
- コンテンツ #page_content
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1008px以上は630px、1110px 以上は 730px
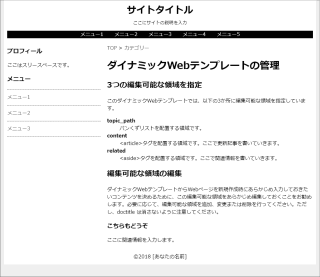
左サイドバー、右メインコンテンツ
会社案内、自己紹介サイト等、メニューが多いサイトにおすすめのレイアウトです。
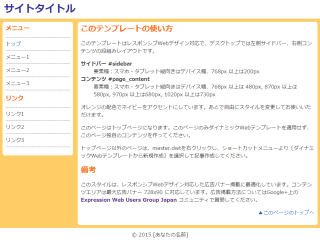
- サイドバー #sidebar
- 要素幅:スマホ・タブレット縦向きはデバイス幅、768px 以上は200px
- コンテンツ #page_content
- 要素幅:スマホ・タブレット縦向きはデバイス幅、768px 以上は 480px, 870px 以上は 580px, 970px 以上は680px, 1020px 以上は730px