画像を90度回転するには
Section 2 画像の編集
最終更新日時:
2020/07/20 13:38:23
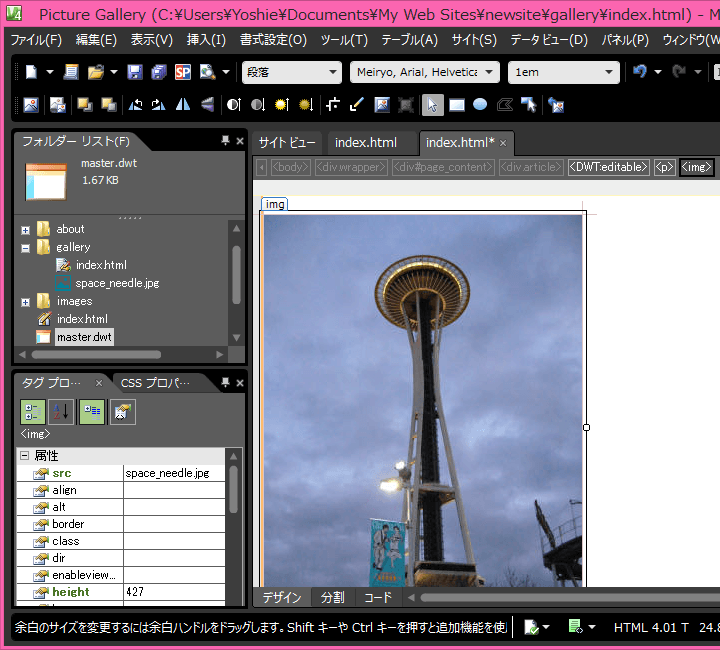
カメラを90度傾けて撮影した縦画像の画像は横になって挿入されます。この場合は90度回転させることで正しく表示できます。画像ツールバーを使ってまっすぐにしてみましょう。
画像を左または右に90度回転する
- あらかじめ、画像ツールバーを表示します。表示方法については、『画像ツールバーについて』を参考にしてください。
- [画像]ツールバーの
 (左に90°回転)ボタン、または
(左に90°回転)ボタン、または (右に90°回転)ボタンをクリックします。下の例では左に90度傾いた画像なので
(右に90°回転)ボタンをクリックします。下の例では左に90度傾いた画像なので (右に90°回転)ボタンをクリックします。画像を選択して[右に90°回転]ボタンをクリック
(右に90°回転)ボタンをクリックします。画像を選択して[右に90°回転]ボタンをクリック
- 画像が90度回転されました。

90度回転させた画像を保存するには
作業中のサイト内の画像をWebページに挿入した後に、その画像を90度回転させた場合、その変更を保存するには、Webページを保存します。すると[埋め込みファイルの保存]ダイアログボックスが表示されるので、上書き処理がされることを確認して[OK]ボタンをクリックします。