サムネイル画像の外枠の太さを変更するには
Section 4 サムネイル画像の作成
最終更新日時:
2020/07/20 13:38:27
オートサムネイルを生成すると、既定の外枠の太さは2ピクセルになります。その太さを変更する方法について説明します。
外枠の太さを変更する
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[オートサムネイル]タブを開きます。
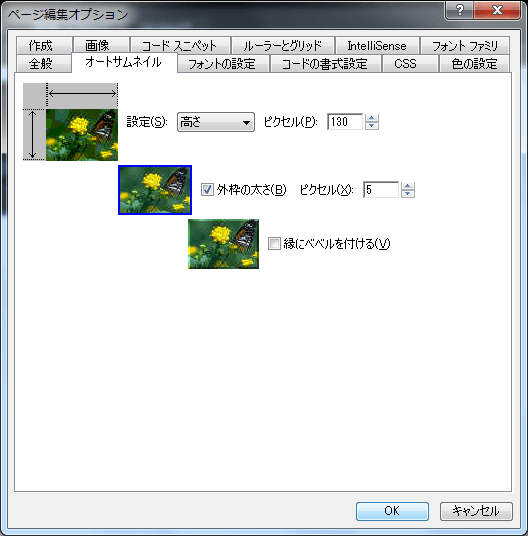
-
[外枠の太さ]のチェックボックスをオンにして、[ピクセル]ボックスで外枠の太さを指定します。たとえば5ピクセルの外枠を設定したい場合は下の図のように設定します。

- [OK]ボタンをクリックします。
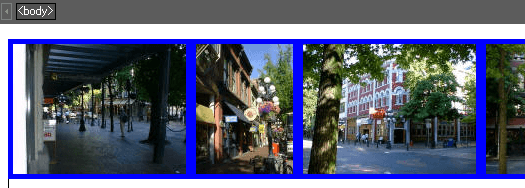
- オートサムネイル生成により、5ピクセルの外枠になりました。

外枠をなしにする
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[オートサムネイル]タブを開きます。
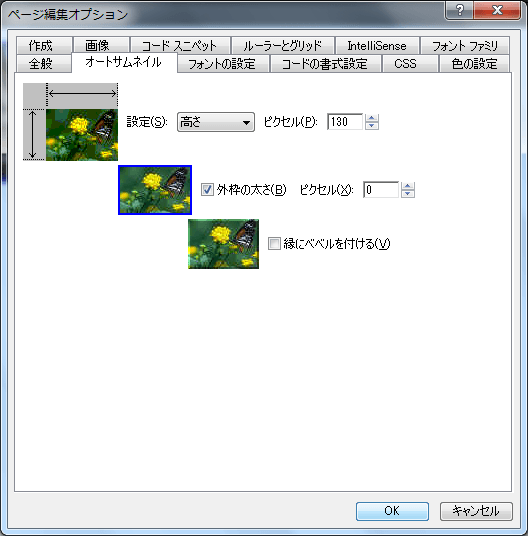
-
[外枠の太さ]のチェックボックスをオンにして、[ピクセル]ボックスで外枠の太さをゼロにして[OK]ボタンをクリックします。

[外枠の太さ]チェックボックスについて
FrontPageを使っていた人にとっては、この[外枠の太さ]のチェックを外すことで外枠がなくなる仕様になっていましたが、Expression Webでは、外枠のスタイルがなしになるだけであり、既定の2ピクセルの外枠がつきます。スタイルを自分で生成したい場合は、セレクタ名を a img にして、以下のように外枠がつかないようにスタイルを作成しておくとよいでしょう。私のサイトもこのようにしています。