オートサムネイル画像のリンク先を新しいウィンドウで開くように設定するには
Section 4 サムネイル画像の作成
最終更新日時:
2020/07/20 13:38:32
オートサムネイル機能を使ったWebページにおいて、元画像を新しいウィンドウで開くように設定する方法について説明します。
はじめに
オートサムネイル機能を使った場合、リンク先の元の画像は同じブラウザウィンドウ内で表示されます。すると、ブラウザの[戻る]ボタンもしくは[BackSpace]キーを使わないと元のWebページに戻ることができません。
そこで、その画像を新しいウィンドウで開いて、そこに表示するには、<img>タグを囲んでいる<a>タグに新しいウィンドウで開くように属性値を設定します。検索と置換機能を利用することで、効率的に設定が行えます。
操作方法
- [編集]メニューの[検索]をクリックします。
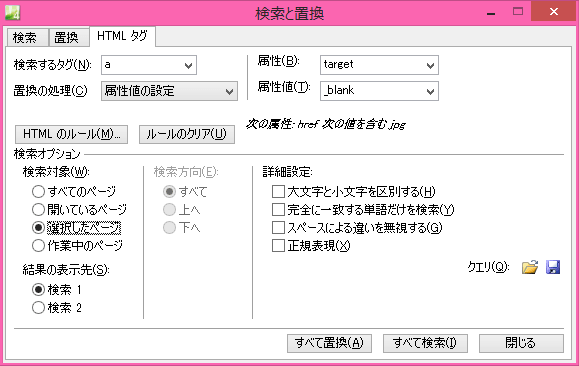
- [検索と置換]ダイアログボックスが表示されたら、[HTML タグ]をクリックします。
- [検索するタグ]ボックスの▼をクリックして、一覧から「a」を選択します。
- [置換の処理]ボックスの▼をクリックして、一覧から[属性値の設定]を選択します。
- [属性]ボックスの▼をクリックして、一覧から「target」を選択します。
- [属性値]ボックスの▼をクリックして、一覧から「_blank」を選択します。
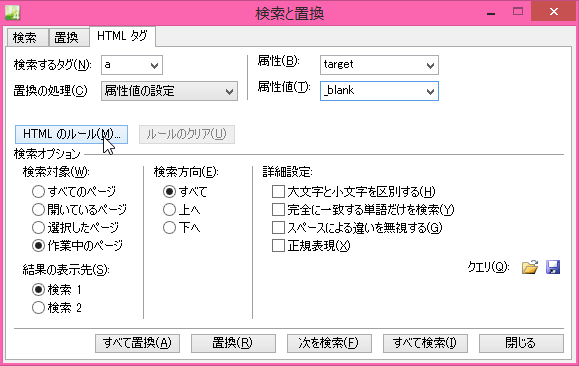
- [HTMLのルール]ボタンをクリックします。

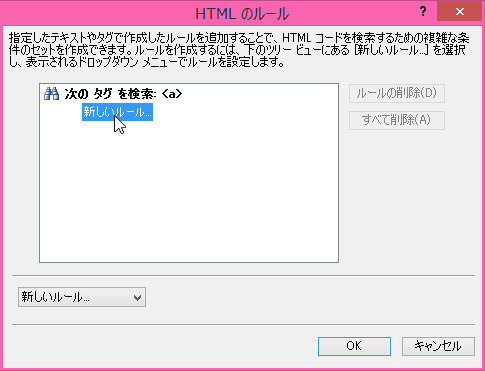
- [HTMLのルール]ダイアログボックスが表示されたら、[新しいルール]をクリックします。

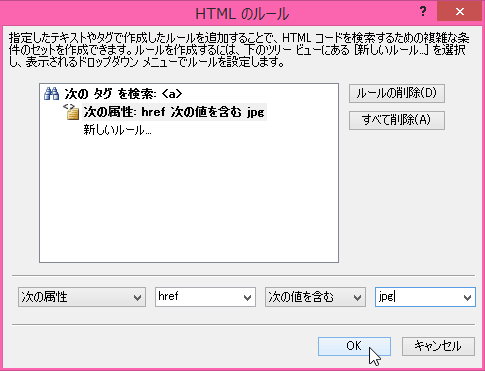
- 下のボックスには下の図のように左側から
[次の属性]、[href]、[次の値を含む]、[.jpg]と指定して、[OK]ボタンをクリックします。
- 最後に[すべて置換]ボタンをクリックします。