文字の大きさと単位の関係
文字の大きさを指定する単位はポイント、ピクセル、パーセント、およびemなどがあります。それぞれの違いについて説明します。
はじめに
どのブラウザでも同じように文字の大きさを指定したいと思ったことはありませんか? 異なるブラウザ、違うバージョンのブラウザで見てみると文字がかなり大きくなってしまった…という経験はありませんか?
そこで、Webページの文字の大きさの単位、および仕様について確認していきましょう。
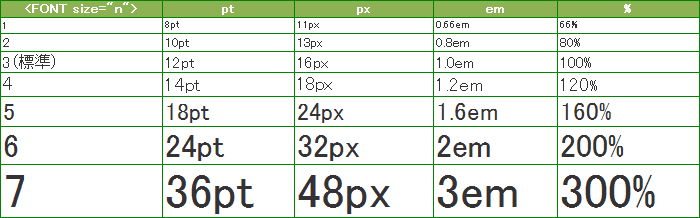
それぞれの単位の比較
Webサイトでの表示解像度は、72・75dpiとなるはずですが、Windowsの場合は96dpiになります。
72dpiの場合は、1pt=1pxになるみたいですが。。。
下のサンプルはWindowsでの環境をもとに作成しています。Macでは文字の大きさが異なると思います。ご了承ください。

smallやmediumなどのフォントの名前は使わないほうがいい
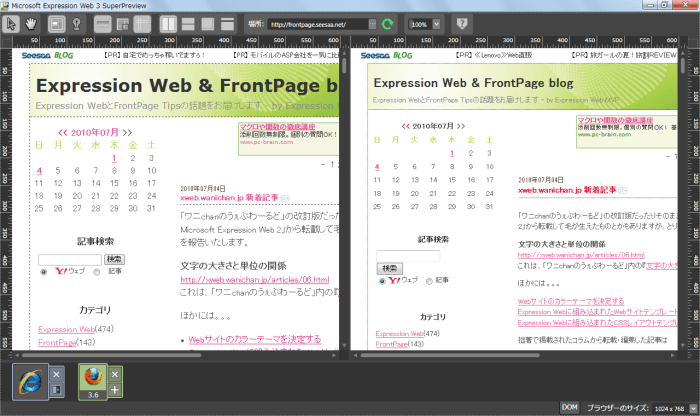
Internet Explorer 6
において、XML宣言が入っているために後方互換とされた場合、および IE5.5以前では、
font-size: small; と font-size: 100%;
が同じサイズとして扱われる仕様により、文字の大きさのレベルが1つ上がってしまいます。Expression
Webの[フォントサイズ]ボックスにおいても、small は 12pt として定義されています。
通常、font-size: medium は、<font site="3"> と同様になるはずですが、なぜか <font size="4">と同じ扱いをされてしまいます。すなわち、実際より120%文字が大きくなってしまうわけです。


どのブラウザーでも対応させるには%を使おう
どのブラウザでも同じ大きさのフォントで表示させるには、%表示が無難という結論に達しています。別にポイントやピクセルでもいいのですが、ユーザビリティに問題があるとかいわれそうなので、できるだけ避けたほうがいいでしょう。