Expression Web 4の画面構成
Expression Web のワークスペースには、Web ページとサイトの編集に必要なツールが用意されています。ワークスペースはカスタマイズ可能なので、自分の作業スタイルに合わせて外観を変更できます。
基本的な画面構成
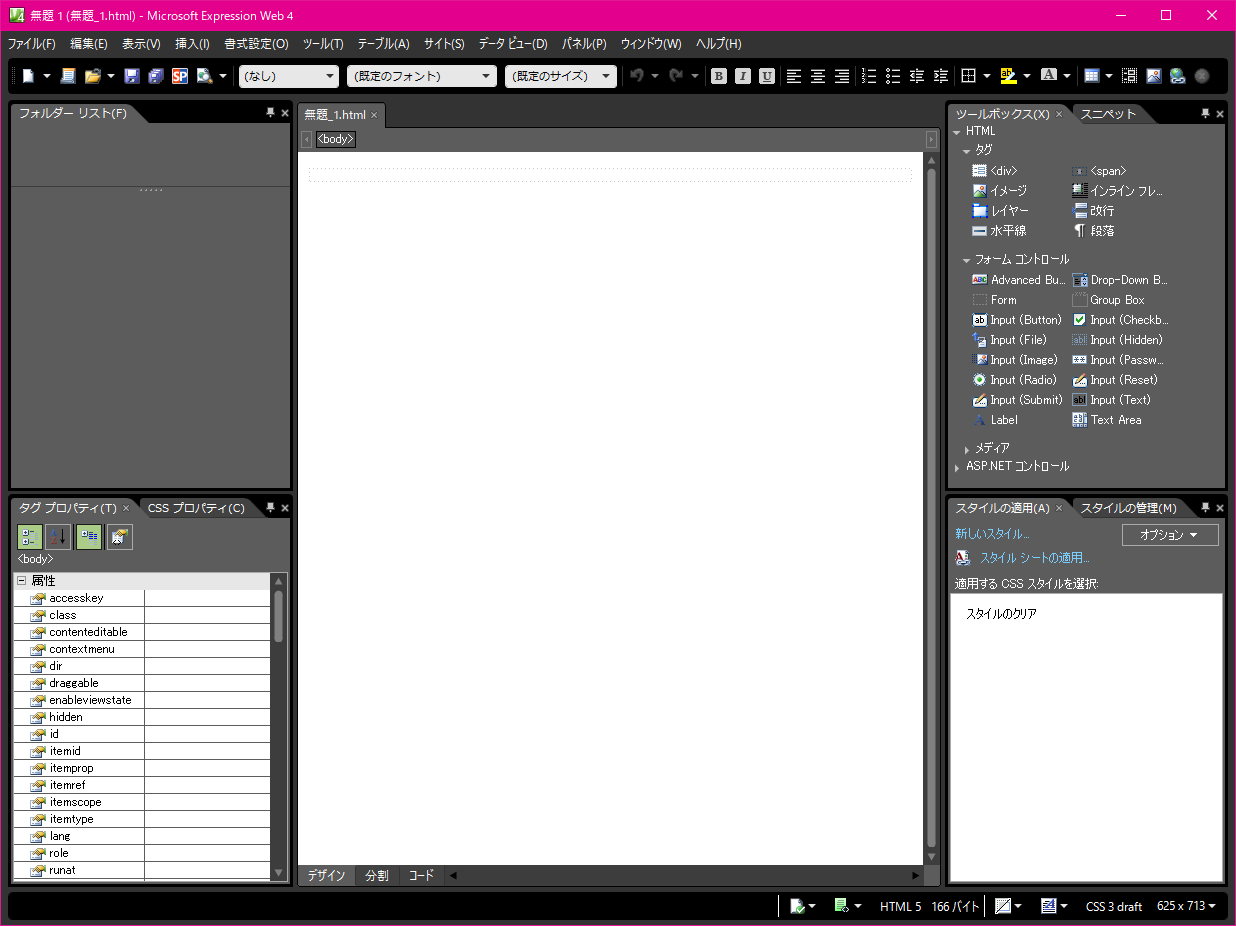
Expression Web 4 を初めて起動した場合、下の図のようなワークスペースが表示されます。

一番上にタイトルバー、その下にメニューバー、ツールバー、画面下にステータスバーがあるのは、どのアプリケーションでも共通です。Expression Web 3から、作業ウィンドウの代わりにパネルが画面の両端、編集ウィンドウの周辺に配置されます。
タイトルバー
Web ページのタイトルとパス情報が表示されます。
メニューバー
Expression Web 4での操作で利用する命令コマンド(メニュー)が表示されています。
ツールバー
ページを編集する際に必要な基本的なツールが用意されています。既定の設定では、[共通]ツールバーが表示されます。
編集ウィンドウ
ページを目で見ながら編集したり、ページのマークアップを直接編集するのに使用します。
クイックタグセレクターバー
Web ページの[コード]ビューまたは[デザイン]ビューでの作業中に、タグの選択、編集、および削除を簡単に行えます。
パネル
サイトのファイルの管理、ページへのタグの追加、スタイルの管理など、全般的な作業を行うときに使用します。
それぞれの場所に既定で表示されるパネルは以下の通りです。
| 配置場所 | 種類 | 配置場所 | 種類 |
|---|---|---|---|
| 左上 | [フォルダーリスト]パネル | 右上 | 左:[ツールボックス]パネル 右:[スニペット]パネル |
| 左下 | 左:[タグ プロパティ]パネル 右:[CSS プロパティ]パネル |
右下 | 左:[スタイルの適用]パネル 右:[スタイルの管理]パネル |
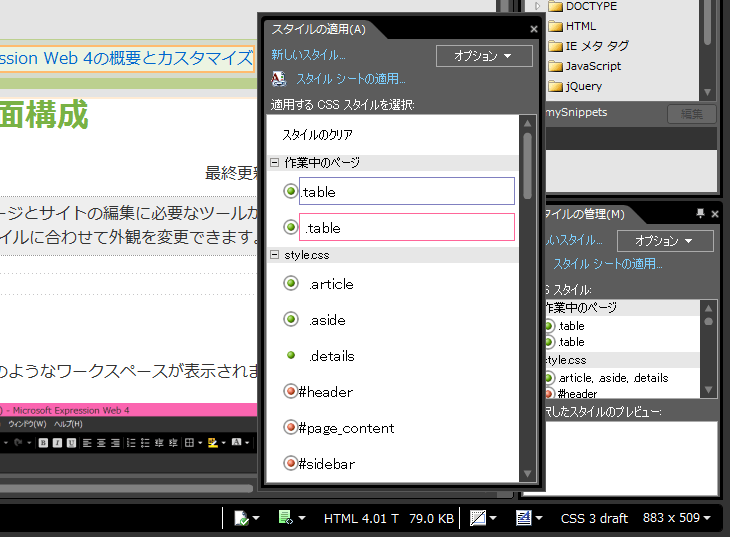
それぞれのパネルの左上のタブをダブルクリックすることで、パネルが両サイドから切り離されて大きくなります。
![[スタイルの適用]のタブをダブルクリックすると](images/06-2.png)


もう一度ダブルクリックすることで、元の位置に戻ります。
ステータスバー
左側では、編集しているWeb ページの情報を表示します。
右側には、左から順番に、HTML非互換性、コードエラー、DOCTYPEとスキーマ、ダウンロードサイズ、視覚補助、CSSモード、CSSスキーマ、ページサイズといったツールがあります。