文字を中央揃えまたは右寄せにするには
Section 3 段落とスタイルの操作
最終更新日時:
2020/07/20 13:38:14
共通ツールバーの[中央]や[テキストの右揃え]ボタンを使うとOKです。中央揃えのショートカットキーはCtrl+C、右寄せはCtrl+Rです。中央揃えや右寄せにした段落には、クラススタイルが自動生成されるので、後で名前を変更してCSSファイルに移動したほうがよいでしょう。
はじめに
段落単位での中央揃えや右寄せは、比較的頻繁に使用するスタイルですね。しかし、Expression Web 4では旧式の align 属性を使わず、既定ではすべてクラススタイルで生成されます。
もし、クラススタイルではなく、インラインスタイルにしたい場合は、[ページ編集オプション]ダイアログボックスをの[CSS]タブを開いて、設定変更することも可能ですが、全体的にスタイルを統一する点においては大変になるかと思います。
クラススタイルとインラインスタイルの違い
- クラススタイル
- スタイルを適用したいタグ内に class 属性でスタイル名を指定しスタイル適用します。そのクラススタイルが自動生成された場合、作業中のWebページの<head>と</head>の間に<style>タグが挿入され、その中に .autostyle1 から連番で生成されます。
- インラインスタイル
- スタイルを適用したいタグ内に style 属性で直接スタイルのプロパティを指定します。
<p style="text-align:center">中央揃えの段落</p>
ただし、当サイトのExpression Web 4テンプレートを導入された場合は、以下のようにあらかじめ クラススタイルがCSS ファイルに予約されています。新たに自動生成されることはないので安心してください。
.center {
text-align: center;
}
.right {
text-align: right;
}
右揃えにする
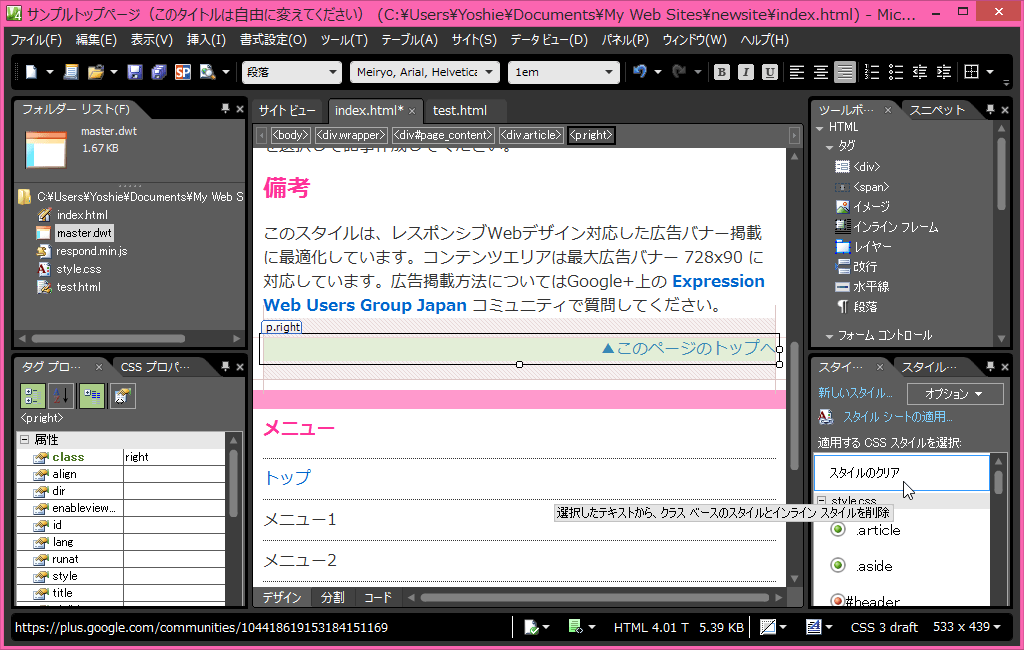
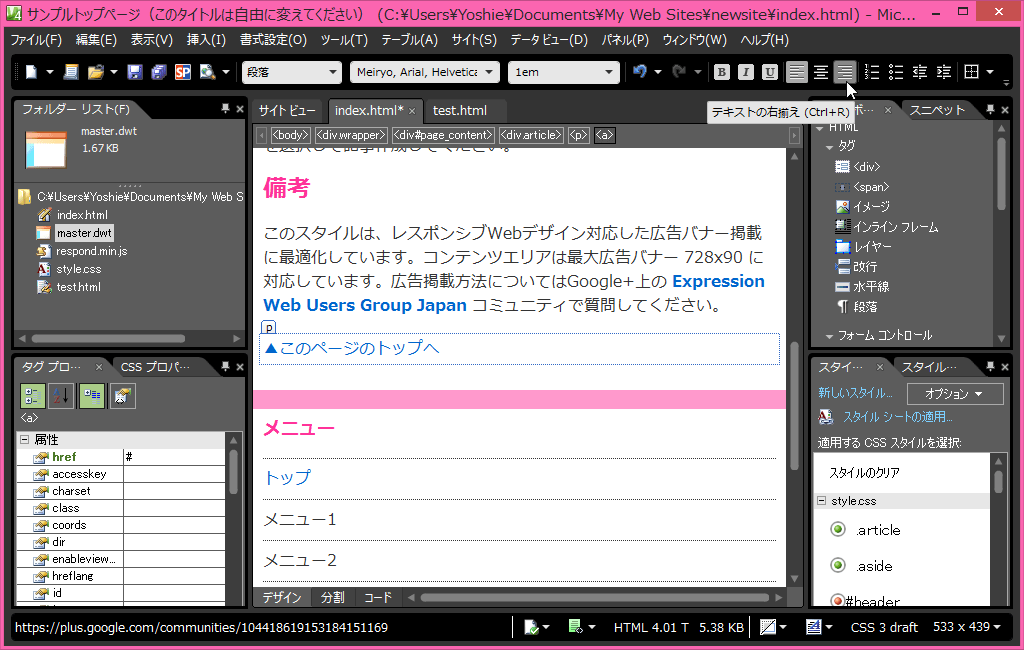
- 右揃えにしたい段落内にカーソルを移動して、共通ツールバーの[テキストの右揃え]をクリックします。

- テキストが右揃えになりました。

文字配置をもとに戻すには
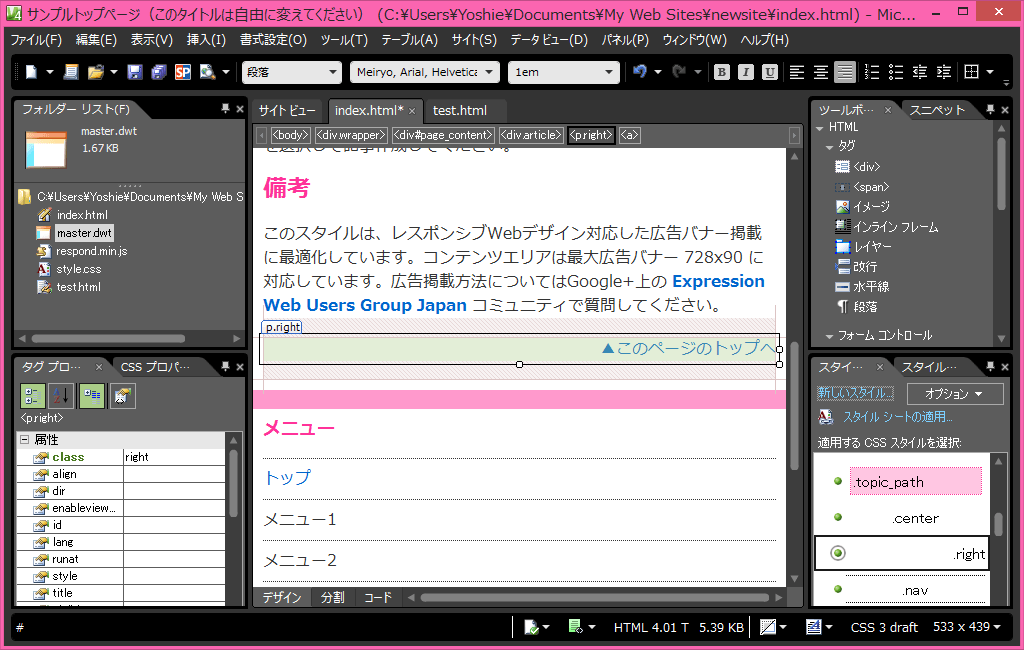
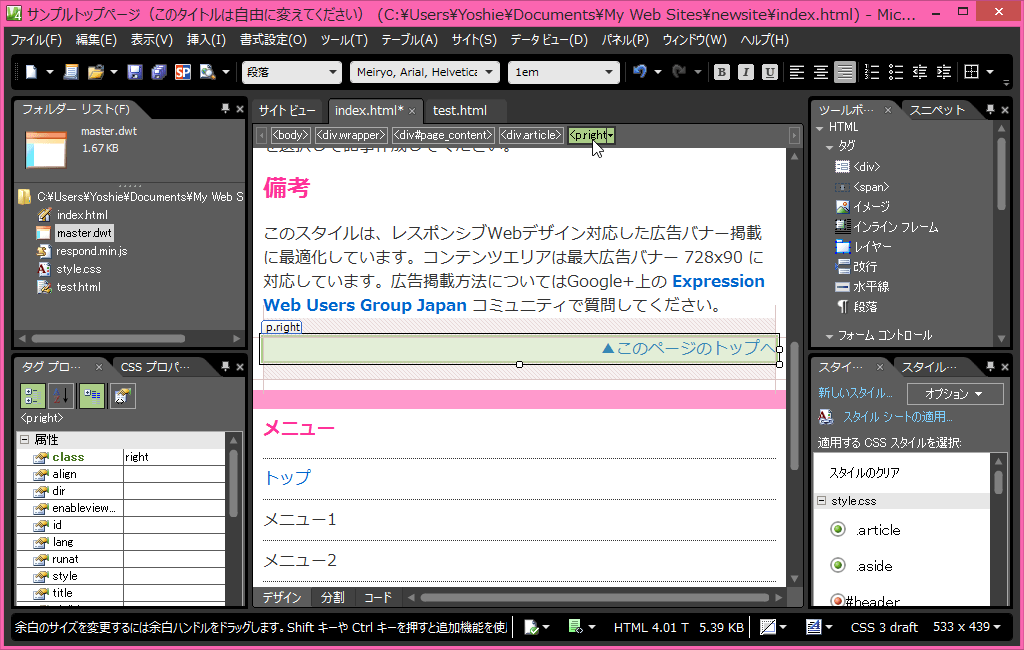
- クイックタグセレクターから<p.right>ボタンを選択します。

- [スタイルの適用]パネルの[スタイルのクリア]をクリックします。