画像の縦方向の位置を調整するには
Section 3 画像の配置
最終更新日時:
2020/07/20 13:38:26
画像とテキストを横に並べて配置したときに、テキストを上下方向のどこに配置できるか設定するには、[画像のプロパティ]ダイアログボックスで行えます。
画像の配置を上下中央にする
- 挿入された画像をダブルクリックします。

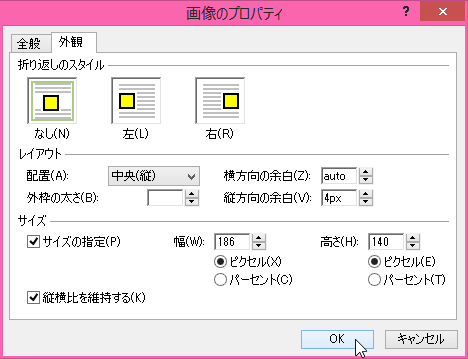
- [画像のプロパティ]ダイアログボックスが表示されたら[外観]タブをクリックします。
- [レイアウト]の[配置]ボックスの▼をクリックして、一覧から[中央(縦)]を選択して、[OK]ボタンをクリックします。

- 画像の上下中央にテキストが配置されました。

画像の配置方法
以下のオプションを設定することで、テキストに対しての画像の配置方法を調整できます。
画像の縦方向の配置方法は、vertical-align
プロパティが使用されます。
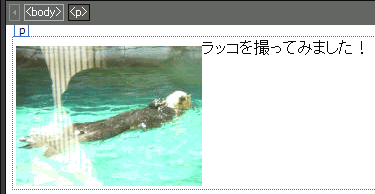
- 標準
- ベースラインに沿って配置
- ベースライン - baseline
- ベースラインに沿って配置
(すでにスタイルで他の配置方法が設定されているときにベースラインに戻したいときに使用) - 下付き - sub
- テキストのやや下に配置

- 上付き - super
- テキストのやや上に配置

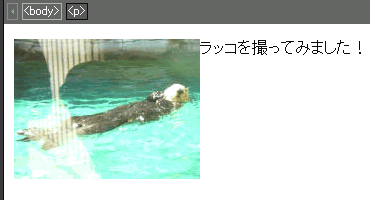
- 上 - top
- 上のラインに沿って配置

- テキスト - text-top
- 上部テキストの上部に配置

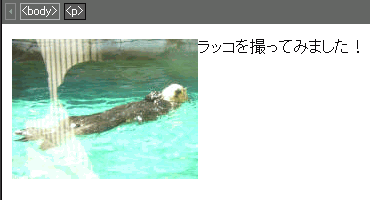
- 中央(縦) - middle
- テキストの上下中央に配置

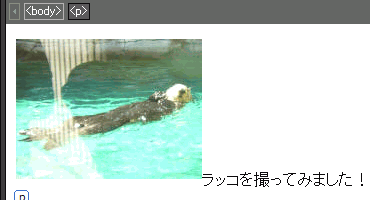
- 下 - bottom
- 下のラインに沿って配置

- テキスト下部 - text-bottom
- テキストの下部に沿って配置