サムネイルの画像のサイズを変更するには
Section 4 サムネイル画像の作成
最終更新日時:
2020/07/20 13:38:27
既定の設定では、サムネイル画像の幅が100ピクセルになるように設定されています。縦や横の混在した画像の高さを統一するには、高さを基準に設定を変更する必要があります。
はじめに
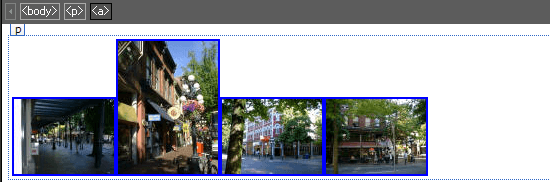
オートサムネイルの既定の設定では、サムネイル画像の幅が100ピクセルになるように設定されています。この状態のままサムネイル画像を生成した場合、縦の画像と横の画像を横に並べて配置すると、下の図のように、高さが不ぞろいになってしまいます。

縦と横の画像が混在したフォトギャラリーページを作成する場合は、[ページ編集オプション]ダイアログボックスの[オートサムネイル]タブの[設定]を変更するとよいでしょう。

オートサムネイルの幅や高さの基準を設定する
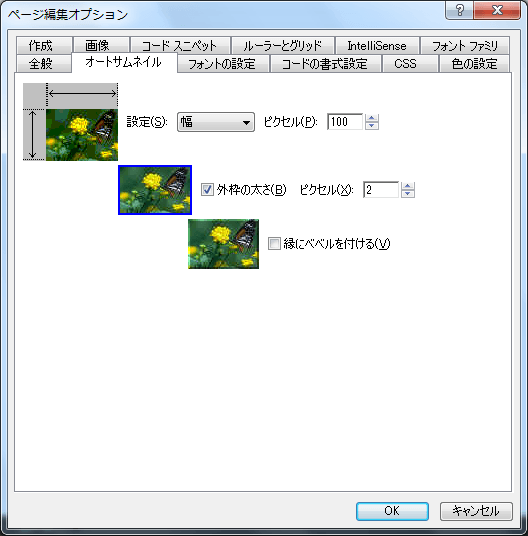
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[オートサムネイル]タブを開きます。
-
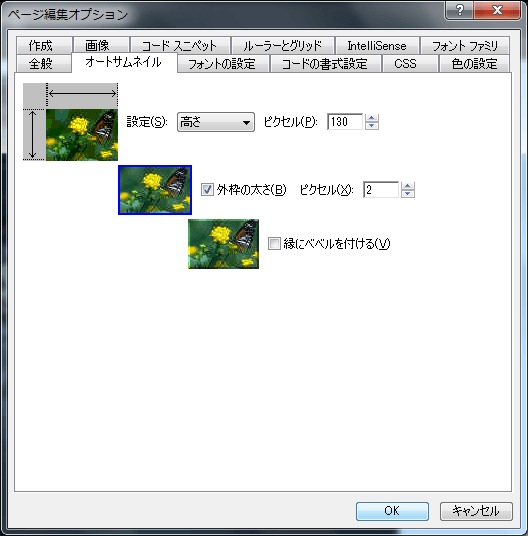
[設定]ボックスで[高さ]を選択して、任意のピクセル数を指定します。たとえば、高さ130ピクセルで揃えたい場合は下の図のようにします。

- [OK]ボタンをクリックします。
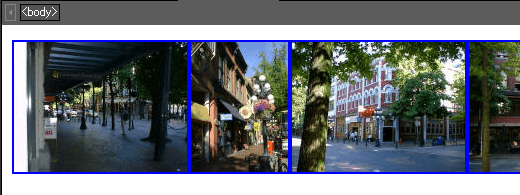
- オートサムネイルで縦と横の混在した画像の高さを揃えることができました。

備考
サムネイルの画像の設定は、「高さ」や「幅」のほかに、「最長の辺」や「最短の辺」を選択してピクセル数を指定することで、辺の長さを基準にして揃えることも可能です。